Technology
Hydro Solar Solar Water Heater Kits: A Smart Choice for Energy Efficiency

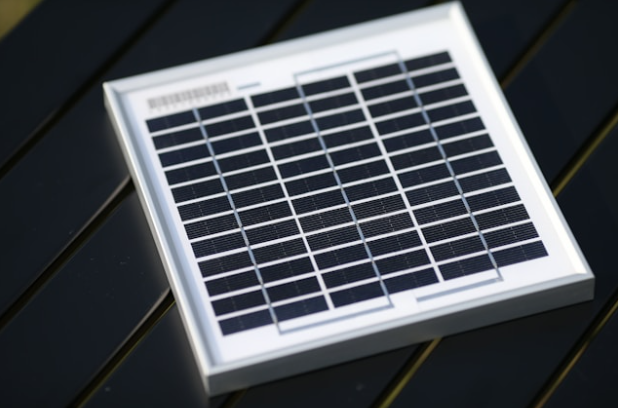
As energy costs continue to rise and environmental concerns become more pressing, homeowners and businesses are seeking smarter, cleaner, and more sustainable ways to meet their energy needs. One increasingly popular solution is the use of solar water heating systems. Among the many options available on the market today, hydro solar solar water heater kits stand out as a reliable, cost-effective, and eco-friendly option.
This comprehensive guide explores how these kits work, their benefits, installation process, and key factors to consider before investing in a solar water heating solution for your home or business.
What Are Solar Water Heater Kits?
Solar water heater kits are complete systems designed to use sunlight to heat water for residential or commercial use. These kits generally include:
- Solar collectors (flat plate or evacuated tube)
- Storage tank (pressurized or non-pressurized)
- Circulation pump (for active systems)
- Controller (to regulate temperature and flow)
- Mounting hardware
- Expansion tank and safety valves
The idea is simple: solar collectors absorb sunlight, convert it into heat, and transfer that heat to water. The heated water is then stored and used for showers, sinks, laundry, and even radiant floor heating in some cases.
How Do Hydro Solar Systems Work?
Hydro solar systems operate by combining solar thermal technology with hydronic heating principles. These systems typically involve a closed-loop or open-loop circulation method:
- Closed-loop systems use a non-toxic antifreeze fluid that circulates through solar collectors and transfers heat via a heat exchanger to water in the storage tank.
- Open-loop systems allow potable water to circulate directly through the solar collectors.
In colder climates, closed-loop systems are preferred to avoid freezing risks. These systems are energy-efficient and capable of maintaining hot water supply even during cloudy days through the integration of backup heating systems, such as electric or gas boosters.
Benefits of Hydro Solar Solar Water Heater Kits
Installing a solar water heater kit offers multiple benefits:
1. Lower Energy Bills
One of the most immediate advantages is a significant reduction in utility bills. Solar water heaters can provide up to 60-80% of a household’s annual hot water needs, reducing dependency on gas or electricity.
2. Environmentally Friendly
By using the sun’s energy, these systems help reduce greenhouse gas emissions. A typical solar water heating system can save hundreds of kilograms of CO₂ emissions annually.
3. Long-Term Investment
While the upfront cost may be higher than traditional water heaters, solar kits have a long lifespan—often 15-25 years—and can provide substantial savings over time.
4. Increased Property Value
Homes with solar heating systems are more attractive to eco-conscious buyers. Investing in renewable energy technology often adds value to a property.
5. Government Incentives
Many regions offer tax credits, rebates, and grants for installing renewable energy systems. These financial incentives can significantly offset the initial cost.
Components of a Hydro Solar Solar Water Heater Kit
To understand the full functionality of these kits, it helps to know the primary components and their roles:
1. Solar Collectors
These are typically mounted on a roof and are responsible for absorbing solar radiation. There are two main types:
- Flat Plate Collectors: Simple and durable, ideal for mild climates.
- Evacuated Tube Collectors: More efficient in cold or cloudy conditions.
2. Storage Tank
Insulated tanks store the hot water and may include a backup heater to ensure a constant supply, especially during periods of low sunlight.
3. Controller Unit
A digital or analog controller manages the operation of pumps, temperature sensors, and safety measures.
4. Circulating Pump
In active systems, the pump circulates fluid between the collectors and the tank, ensuring optimal heat transfer.
5. Heat Exchanger
In closed-loop systems, the heat exchanger transfers heat from the solar fluid to potable water without mixing the two.
Installation Considerations
Before installing a hydro solar solar water heater kit, several factors should be assessed:
1. Roof Space and Orientation
Your roof should have enough unshaded space facing south (in the Northern Hemisphere) to maximize sunlight exposure.
2. Local Climate
Systems should be tailored to the climate. In freezing regions, insulated piping and antifreeze fluids are essential.
3. Water Usage Needs
Estimate your household’s daily hot water consumption to determine the right system size.
4. Plumbing and Electrical Compatibility
Your home’s existing infrastructure must support the integration of the system, including water pressure and electrical supply (for active systems).
5. Professional Installation
While DIY kits are available, professional installation ensures safety, compliance with codes, and optimal efficiency.
Maintenance and Longevity
Hydro solar systems are generally low-maintenance, but regular checks are recommended to maintain performance. Common maintenance tasks include:
- Inspecting solar collectors for dirt or damage
- Checking antifreeze levels and pH balance (in closed-loop systems)
- Monitoring pump and controller function
- Flushing the system annually (especially in hard water areas)
Most systems come with warranties of 10-15 years, and with proper care, they can last well beyond that.
Are Solar Water Heaters Worth It?
When evaluating cost versus benefit, solar water heaters often come out ahead, especially for households with high hot water usage or those in sunny regions.
Break-even points typically range between 5 to 8 years, after which the system begins to generate savings. Additionally, with energy prices likely to rise, the value proposition becomes even more attractive over time.
Final Thoughts
As the world shifts towards sustainable energy solutions, solar water heating is becoming a staple in modern, eco-friendly homes. These systems offer a smart combination of technology and nature to deliver clean, cost-effective hot water.
If you’re considering making the switch, hydro solar solar water heater kits provide a comprehensive, plug-and-play solution to start harnessing solar power efficiently. Whether you’re building a new home, retrofitting an old one, or looking for ways to cut utility costs, solar water heating is an investment worth considering.
With benefits ranging from environmental impact to long-term financial savings, it’s clear why more homeowners are choosing solar water heating as part of their energy strategy.
Technology
Why Dubai Is Becoming The World’s Hotspot For Next-gen Digital Marketing

A city that used to be known for luxury and tourism has quietly turned into a hub for innovation and digital progress. The skyline is still beautiful, and so is the internet scene. Everyone wants to create their online presence here, from little businesses to major worldwide corporations.
You may see freelancers working on campaigns, designers working on their tablets, and marketers changing social advertisements in every café in Dubai today. The energy is lively, focused, and looking ahead. Dubai isn’t just a part of the digital movement; it’s at the head of it. Let’s take a closer look at what makes this city the new center of next-gen marketing.
A City That Thinks Digital First:
This way of thinking is everywhere in Dubai, which is a city rich with ideas. In Dubai, you can pay for your coffee, get your license renewed, and even submit papers online. Life here goes through screens, but it never seems cold or far away. In the same manner, that method of thinking works for marketing.
A Blend of Cultures and Ideas:
The strength of Dubai is derived from its people. It’s a unique workplace since individuals from many walks of life collaborate there on a daily basis. People from all corners of the globe may be talking to each other when you enter an agency. It all works out in the end, even if everyone has their own perspective.
That mix creates powerful marketing. Campaigns here often speak to more than one audience at once. They carry a global tone but still feel local. Marketers learn how to connect without assuming, and how to be creative without losing clarity. In a city like this, diversity isn’t a buzzword, it’s a way of thinking.
Life Online Shapes How People Buy:
People in Dubai live online. They shop, book appointments, and explore new experiences through their phones. A quick video or story often decides what they buy next.
Marketers have learned to keep up. They know attention is short, so they say more with less. Quick visuals, real stories, and honest voices grab people faster than fancy language. Audiences here are smart; they can tell when something’s real. That’s why authenticity wins every time.
Support From the Top:
One big reason for Dubai’s growth in digital marketing is how much support it gets from the government. The city’s leaders understand that the future runs on technology and creativity.
Dubai Internet City and Dubai Media City are free zones that provide businesses room to thrive. Workshops and innovation clusters help train young talent. It’s not often that the government gives this much assistance to creative industries, but it’s working. This creates a firm base where both new businesses and big brands can do well.
The Rise of Real Influencers:
In Dubai, social media is the king of the digital world. People pay attention to what creators they trust say and follow them. But things have changed in the last few years. Not just famous people are making a difference nowadays.
Micro-influencers, who have smaller but more committed followings, are changing the game. They seem kind, and what they say matters. Brands today care more about real connections than huge numbers. commercials that depict real people, real stories, and real reviews work much better than commercials that are polished. Here, trust is more important than reach.
A City Built for Visuals:
Dubai loves beauty. From architecture to art, visuals shape the city’s identity. Marketing reflects the same mindset. Bright images, short clips, and clean design dominate digital campaigns.
People scroll fast, so a single image or short reel has to make an impact. That’s why brands invest in creative visuals that tell a story. Even outdoor screens in the city use digital animation to catch attention. It’s marketing that feels alive, simple, direct, and memorable.
E-Commerce on the Rise:
The concept of shopping in Dubai is different and has changed dramatically over the years. With the rise in services like doorstep delivery, you are no longer required to visit the mall to make the purchase. Brands have adapted to the E-Commerce services and have made arrangements to sell their products online, from routine groceries to luxury items everything is available online in Dubai.
Prominent online marketers in Dubai are known to help brands shine online and stand out in this competitive marketplace. Focusing on making consumer’s buying experience easier, they create smooth E-Commerce websites, alluring content, along with the easy as well as safe payment experiences for the consumers. Every repeat customer adds on to the brand loyalty.
A Source of Global Inspiration:
Plenty of online marketers visit Dubai to get the once-in-a-lifetime luxe experience. Events like the Dubai Lynx Festival host and gather the global online marketing professionals to exchange ideas and observe how creativity and technology work hand in hand.
Agencies communicate ideas, and people who make things often work in more than one field. Dubai doesn’t want to be like everyone else; it exists to be different from the crowd and grow gradually.
Conclusion:
The reason Dubai can proudly call itself a rising global digital marketing hub does not stem from luck but vision. The city builds an environment in which creativity meets purpose, innovation meets empathy.
Marketers here are fast, yet caring; they listen to what people want and respond with honesty. That is why brands that grow in Dubai often grow beyond it.
For businesses wanting to get into this exciting space, local expertise matters. Agencies such as C2C Media connect brands to the city’s digital heartbeat through strategy, content, and smart execution. They understand what works because they live it every day.
Dubai isn’t just keeping pace with global trends; it’s setting them. And in this, the new era of digital marketing, it feels very much like the city everyone’s watching is finally leading the way.
Author BIO:-
I am Jomon Christian, The Co-Founder Of C2C Media, Digital Marketing Agency in Dubai. I help brands translate their vision into effective marketing strategies, focusing on digital growth, content optimization, and data-driven campaigns. My mission is to create strategies that deliver real impact and lasting results.
Technology
Why AI Employee Tracking Alone Can’t Build a Thriving Company

Imagine running a small business where every keystroke, email, and coffee break is tracked by an algorithm. Sounds efficient, right? But when I helped a friend streamline her startup’s operations in 2025, we quickly learned that relying solely on AI employee tracking—like the best employee tracking software—can backfire. While tools like Controlio offer powerful insights into productivity, they miss the human spark that makes a company truly great. Let’s explore why AI tracking alone isn’t enough and what really drives a thriving workplace.
The Limits of AI Tracking: Numbers Over Nuance
AI employee tracking tools, like the Controlio app, are designed to boost efficiency by monitoring metrics such as time spent on tasks or app usage. They’re fantastic for spotting patterns—say, identifying when your team’s bogged down by repetitive work. But here’s the catch: they reduce people to data points. When my friend’s startup leaned too heavily on tracking software, her team felt like cogs in a machine, not valued contributors.
Research shows that excessive surveillance can tank morale. A 2024 Cornell study found employees under AI monitoring reported higher stress and lower productivity compared to those with human oversight. Why? Algorithms lack context. They can’t tell if someone’s late because they were helping a colleague or if a long email thread was a creative brainstorm. Over-reliance on AI risks alienating your team, stifling the very innovation you’re trying to foster.
Human Connection: The Heart of a Great Company
Great companies aren’t built on dashboards alone—they thrive on trust, collaboration, and shared purpose. I saw this firsthand when my cousin’s catering business hit a rough patch. Instead of doubling down on tracking tools, she hosted weekly team huddles to share ideas and celebrate wins. The result? Her staff felt heard, and turnover dropped by 30% in six months.
AI can’t replicate the empathy of a manager who notices a team member’s off day and offers support. It can’t spark the camaraderie of a spontaneous lunchroom chat that leads to a breakthrough idea. Building a strong company culture means prioritizing relationships over reports. Encourage open communication, mentorship, and team-building—elements no algorithm can quantify.
Creativity and Innovation: Beyond the Algorithm’s Reach
AI tracking excels at measuring output but struggles with intangibles like creativity and emotional intelligence. When I worked with a local design agency, we noticed their AI tool flagged “unproductive” hours spent sketching or brainstorming. Yet those moments birthed their best campaigns. Over-focusing on metrics can suffocate the creative freedom that drives innovation.
A 2025 McKinsey report highlights that companies fostering experimentation and collaboration outperform those obsessed with efficiency metrics. Give your team room to take risks—whether it’s prototyping a bold idea or debating a new strategy. Tools like Controlio can track time, but they can’t measure the spark of a game-changing idea born over coffee.
Trust vs. Surveillance: Striking the Right Balance
Constant monitoring erodes trust, and trust is the glue of any great company. Employees who feel watched like hawks are less likely to take initiative or share honest feedback. A Reddit thread from 2024 echoed this, with workers venting about AI tracking making them feel “on edge” and less loyal to their employers.
When my friend’s startup introduced transparent policies about how tracking data would be used—like improving workflows, not punishing pauses—her team relaxed. Use AI tools to empower, not police. Share insights with employees, involve them in decisions, and set clear boundaries. For example, use Controlio to optimize schedules, but pair it with regular check-ins to show you value their input, not just their output.
Ethical Concerns: Avoiding Bias and Burnout
AI isn’t neutral—it can amplify biases or push employees toward burnout. A 2025 Business Insider report noted that poorly designed AI tracking systems may unfairly flag certain groups, like remote workers, due to inconsistent data patterns. Plus, an overemphasis on productivity metrics can lead to exhaustion, with 60% of surveyed employees reporting stress from constant monitoring.
To counter this, regularly audit your AI tools for bias and ensure they align with your company’s values. Promote work-life balance with policies like flexible hours or mental health days. My friend learned this the hard way when her team’s morale dipped—she countered it with wellness programs, and productivity soared.
Final Note: Blend Tech with Heart for Lasting Success
AI employee tracking, like the Controlio app, is a powerful tool for streamlining operations, but it’s not a magic bullet. Great companies are built on trust, creativity, and human connection—qualities no algorithm can fully capture. My friend’s startup flourished when she balanced tech insights with genuine care for her team, proving that people, not just data, drive success.
In 2025, embrace AI as a helper, not a boss. Use tools to spot inefficiencies, but invest in mentorship, open dialogue, and a culture where employees feel valued. That’s the recipe for a company that doesn’t just survive but thrives. Ready to strike that balance? Start exploring smarter ways to blend tech and heart today.
Technology
“Duster SUV: Complete Guide to Features, Specs, Safety, and Buying Tips”

Introduction
The word Duster brings to mind a simple, sturdy SUV many people trust. This car feels practical and honest. It fits families, adventurers, and daily drivers alike. People praise its space, its simple tech, and its low cost to own. In this article, I explain what makes the Duster special. I use clear, short sentences that are easy to read. I give real facts, helpful tips, and plain advice. I show numbers where they matter and share trusted insights. Read on for design notes, engine choices, safety facts, buying tips, and six common questions. By the end, you will know whether this model suits your life and budget.
What it is
The Duster is a compact SUV that blends value with practicality. It started as a no-nonsense crossover people could afford. Over time, it grew more refined while keeping its core strengths. Today it comes in several versions for many markets. You can find models with mild-hybrid help or classic petrol engines. The Duster aims to offer a roomy cabin without high costs. It targets buyers who want a solid SUV without fancy frills. That clear purpose shaped its design and its price strategy. Many drivers see it as an honest car that gives you what you need.
Design and styling
The look of this compact SUV mixes toughness and neat lines. It keeps a broad stance and raised wheel arches. The front often shows a strong light design and simple grille work. Inside, the layout favors durable materials and sensible storage. The exterior has roof bars and protective cladding for outdoor use. Designers focused on useful features over delicate trims. That choice helps keep repair costs low over time. If you want flashy leather and soft touch everywhere, this might not be it. But if you want a rugged, honest SUV ready for trips, it fits the bill.
Engines and powertrains
You can pick from small petrol engines and mild-hybrid setups. Some markets also see a larger 2.0 petrol and 4×4 option. Engine output varies by region and trim level. The simplest petrol is easy to maintain and quite fuel friendly. The mild-hybrid choice helps with short town runs and saves fuel. For tougher terrain, a 4×4 option offers extra traction and control. Manuals, CVTs, and automatic options appear depending on model year. Always check exact engine details where you live before you buy. Each version balances performance and fuel economy differently.
Fuel economy and efficiency
This SUV can be quite frugal, depending on the engine you pick. Smaller petrols often return good fuel efficiency in mixed driving. Hybrid versions claim better urban economy and lower emissions. The mild-hybrid systems help reduce engine load at idle and in slow traffic. Real-world economy will change with load, terrain, and driving style. Drivers who favor calm acceleration often see the best numbers. If you plan long highway trips, choose an engine tuned for steady cruising. Official figures give a useful baseline when you compare trims.
Off-road capability and ground clearance
Raised ride height makes this model useful on rough tracks and muddy roads. Some trims list over 200 mm of ground clearance for easy approach. Four-wheel drive models include terrain selectors for snow, mud, and sand. The suspension is tuned for resilience rather than sporty handling. Protective skid plates help against rocks and bumps on trails. That setup gives confidence for weekend camping and farm access roads. Still, it is a compact SUV, not a heavy-duty truck. Match expectations to the terrain you’ll tackle most often.
Interior space and practicality
The cabin focuses on smart storage and easy cleaning for busy lives. Boot volume ranges from mid to large capacity, depending on trim and engine. With rear seats folded, the load area grows to take longer items. The double-floor and compartments help keep gear tidy on long trips. Front and rear passengers get sensible legroom for the class. Infotainment supports phone mirroring in many trims for maps and music. Materials lean toward durable plastics and simple switches for reliability. This makes the interior practical for family life and outdoor adventures.
Safety and ratings
Safety equipment varies by market and trim level. Many versions now come with driver aids like lane assist and emergency braking. Older models had fewer safety features, but recent upgrades improved this area. Buyers should look for multiple airbags, stability control, and strong crash ratings. Always compare the fitment of safety tech between trims before you buy. Choosing a version with active safety aids makes daily driving more secure. Families especially benefit from these modern protections.
Ownership and running costs
One big strength is the low cost of ownership compared to rivals. Insurance and repair parts tend to be cheaper for this model. Service intervals are reasonable and many mechanics know the platform. Fuel bills depend on engine and driving habits, but smaller engines keep costs down. Resale value varies by region and trim, so check local used prices. Warranty length also differs by country. If you plan to buy used, ask for full service history and check for rust or heavy off-road wear. Overall, the Duster aims to be affordable to run and repair.
Trim levels and options
Manufacturers offer a clear set of trims from basic to well-equipped. Basic trims give the essentials to keep the price low. Mid trims add nicer infotainment, alloy wheels, and comfort items. Top trims may include leather-effect seats and advanced driver aids. Some regions add unique packs like camping gear or cargo versions. You can often choose bar-style roof racks and protective mats. Decide which features you need before picking a trim. That saves money and avoids paying for extras you will not use.
How it compares with rivals
Against similar compact SUVs, the Duster wins on price and practicality. Some rivals offer fancier cabins or sharper handling. Others will have stronger dealer networks or better long-term resale. If you want rugged looks and simple tech, this model often leads. If you prefer premium fit and more silence inside, look at other brands. Compare boot size, fuel numbers, and safety kit when you shop. Test drives across a few models reveal which feels best for your needs.
Maintenance, tips, and common issues
Routine checks keep this SUV reliable for many years. Watch for common wear items like brake pads and suspension bushes. Keep the air filter fresh if you drive dusty roads often. For long trips, check belts and fluid levels before you leave. Choose genuine parts when possible, but good aftermarket parts can save money. If the car has a CVT, follow the service rules for transmission oil. Joining owner groups can give you tips on common fixes. These small steps help avoid surprises and control repair costs.
Customization and accessories
Owners often add roof racks for bikes and kayaks. Boot liners and mudflaps protect the paint and the interior. For camping, simple tents and sleep packs make trips easier. All-weather mats help keep the cabin clean in winter. Some dealers sell protection packs with skid plates and light guards. Choose only tested accessories that fit factory mounts. Proper accessories raise the car’s usefulness without harming safety. A small investment in the right bits makes the vehicle far more versatile.
Environment and hybrid tech
Newer mild-hybrid and hybrid setups reduce fuel use in town. The hybrid option often lets the engine rest for short electric-only runs. This suits stop-and-go traffic in cities well. Hybrid tech also helps reduce emissions and fuel bills. Still, the fuel gains depend heavily on how you drive. Long highway trips may show less benefit than urban driving. If your commute is mostly city, a hybrid variant can cut costs. Always review real-world test results to compare engines before buying.
Best use cases and who should buy it
The Duster fits families who want space and low costs. It serves people who enjoy weekend trips off the beaten track. Small business owners like cargo versions for city deliveries. First-time SUV buyers get easy driving and affordable upkeep. Buyers who want full luxury or sporty handling should consider other models. If you value honest design, big boot space, and rugged style, this one is sensible. Matching the trim to your needs ensures good value for the money.
Conclusion — is it right for you?
In short, the Duster blends value, space, and rugged practicality. It is not the quietest or plushest cabin in its class. But it will carry people, luggage, and pets without fuss. If low running costs matter, it can be a smart choice. Read the spec sheet carefully in your country before you buy. Test drive the same engine and trim you plan to purchase. Check local prices and dealer support for your area. If you like simple, practical design and honest value, this SUV may fit your life.
FAQs
Q1 — What is the best engine for daily driving?
A small petrol or mild-hybrid often works best for daily use. These choices give low city fuel use. They feel calm and save money on regular runs. If you carry heavy loads often, choose the bigger petrol. For mixed town and highway trips, a mild-hybrid balances economy and comfort.
Q2 — How much boot space does it offer?
Boot space depends on trim and engine choices. Typical figures start around mid-hundreds of litres. Folding the rear seats adds a lot of cargo room. Official brochures list exact litres for each version. Always confirm the details for the model in your region.
Q3 — Is the four-wheel drive model worth it?
Four-wheel drive helps if you face mud, snow, or steep tracks. It adds weight and usually lowers fuel economy. For mostly city driving, a 2WD version is often enough. Choose 4×4 if you need traction on rough ground frequently.
Q4 — Are parts and servicing expensive?
Parts and servicing tend to be affordable compared to premium rivals. Many mechanics know the platform well. Warranty coverage varies by country. Regular servicing and modest care keep costs predictable.
Q5 — How safe is the model?
Safety kit and crash scores differ by year and market. Some older models had fewer aids, but newer versions include more. Look for emergency braking, lane assist, and multiple airbags. Confirm the exact features on the trim you plan to buy.
Q6 — Should I buy new or used?
New gives full warranty and the latest gear. Used saves money but needs careful checks. Ask for service records and inspect for off-road wear. If budget is tight, a certified pre-owned unit can be a balanced choice.
-

 Technology3 years ago
Technology3 years agoIs Camegle Legit Or A Scam?
-

 Travel3 years ago
Travel3 years agoNEW ZEALAND VISA FOR ISRAELI AND NORWEGIAN CITIZENS
-

 Technology3 years ago
Technology3 years agoRNDcoin: Korea’s first blockchain project and a world-class cryptocurrency
-

 Uncategorized3 years ago
Uncategorized3 years agoAMERICAN VISA FOR NORWEGIAN AND JAPANESE CITIZENS
-
Lifestyle1 year ago
A Guide to Silverdaddies: What You Need to Know
-

 Fashion1 year ago
Fashion1 year agoGoda Perfume Reviews: Is It Worth Your Investment?
-

 Health3 years ago
Health3 years agoHealth Benefits Of Watermelon
-

 Home Improvement9 months ago
Home Improvement9 months agoArtificial Grass Designs: Perfect Solutions for Urban Backyards














